The pixel dimensions (width and height) of an image are simply the number of pixels along an image's width or height. Resolution is the amount of detail in an image. It's measured by pixels per inch or PPI. Naturally, the more pixels per inch, the better your resolution will be. Images with a higher resolution produce better printed images.
Resize an Image
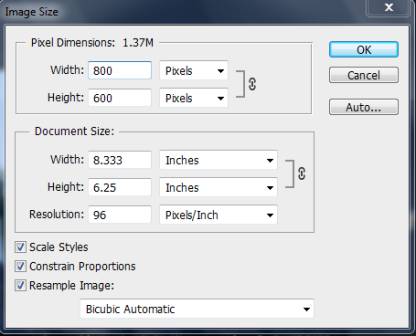
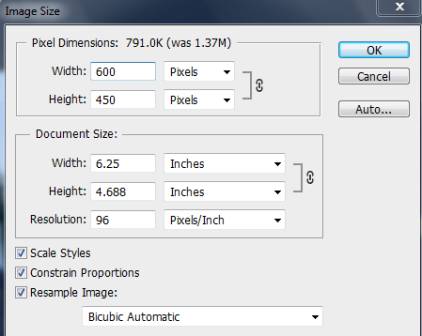
To resize an image in Photoshop, go to Image>Image Size. This dialogue box will open:

As you can see, the Pixel Dimensions section at the top shows the current image size in pixels.
The next section is Document Size. It shows the document size in inches.
We can change the pixel measurement to percent-- or the document size measurement to picas, columns, centimeters, millimeters, percent, or points.
Let's change the image size by reducing the pixels:

Above, we changed the Width to 600. The Height automatically changed to 450 because we have the Constrain Proportions checked. We'll talk about what that means in just a second. For now, we press OK.
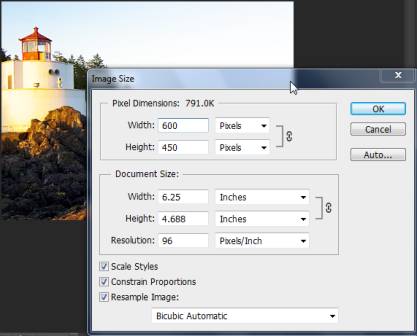
Our image is resized:

Below the document size width and height, you'll see Resolution. Here is where you determine how many PPI you want. Remember, the higher the pixels, the better the resolution.
Make sure the Scale Styles box is checked for the correct proportions when you resize.
To maintain the current height to width ratio, make sure that the Constrain Proportions box is checked. Otherwise, your image might be distorted from stretching or shrinking. Here's an example. Look at our image below:

As you can see, the current width is 600 and the height is 450.
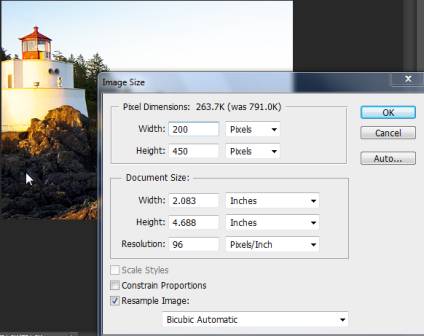
If we uncheck the Constrain Proportions box, then change the width to 200, the height does not automatically adjust and change to match the width proportionately:

The width stays at 400.
Now let's look what happens when we press OK.

As you can see, the image is distorted. Constrain Proportions is something you will almost always use when resizing images, especially photographs.
For better results when you resize your image, uncheck the Resample box. Resampling involves changing the image's data. You take away from it when you resample an image you've downsized, and you've added to it when you rescale an image you've enlarged. Whenever you resample, the image quality degrades a bit.
Here's why.
When you resize without resampling, you're changing the image's dimensions, but you're not changing the pixel dimensions. If you resize and resample, you're changing both the image and pixel dimensions. A lot of people find that when they resize and resample, the resized image turns out blurry or distorted. This is because of the change in the pixel dimensions.
Resizing for Print and the Web
When resizing for print, you may want to have a higher PPI than you would with images that are going to be used only for the web. This is to obtain the best picture quality possible. The more PPI you have, the clearer the image is going to be when you print it. 72 PPI suffices for most web uses.
Interpolation Methods (Resampling Images)
If you do choose to resample an image, the pixels will be changed using a process called interpolation. The interpolation method you use will help determine the quality of the image after resampling.
- Bicubic interpolation looks at the pixel color values surrounding the selection to determine what color to make the new pixels. This produces the highest quality for photographic images.
- Bilinear interpolation only uses adjacent pixels. It's faster than bicubic, but not as high quality.
- Nearest Neighbor is faster than either of the other two, but shouldn't be used for photographic images. However, it's the most effective for images that have large areas that are the same color.
- Bicubic smoother is what you can use when you're increasing an image's size.
- Bicubic Sharper can be used when reducing an image's size. It helps to retain sharpness and detail.
Cropping an Image
Whenever you crop an image, you essentially cut away the outer edges of the image. It's kind of like taking the hole out of a doughnut, keeping the hole, and throwing away the rest. However, when you crop an image, you always crop away square or rectangular sections.
To crop an image, we're going to go to the Selection section of the Toolbox and click on the Crop tool
 .
. The image that you want to crop should be open in the workspace. After you click on the Crop tool, click on your image.
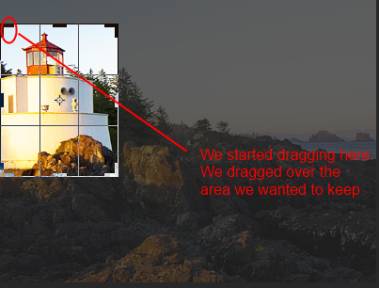
Place your mouse in the utmost upper left hand corner of the area of the image that you want to keep. Anything to the left of that corner will be cropped away.

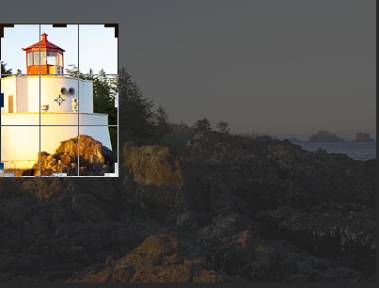
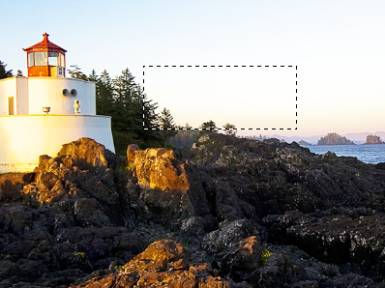
When you do this, a rectangular box will appear. The area inside of the box is what will be left of your image once you crop it. You'll notice that inside the rectangular box is lighter than outside of it. This allows you to better determine how much you want to crop out of the image, as well as to see what you're keeping.

Drag the rectangular box across the image until you're happy with the area that will be cropped, as shown above.
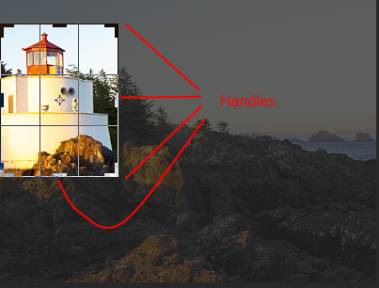
You can use the handles on each side (as well as in the corners) of the rectangle to expand or shrink the cropped area.

When you're finished, double click inside the rectangle.
Once you double click, only the area inside of the rectangle will appear in the workspace. This is your new image.

Keep in mind that the size of your new image will be smaller than the original. Photoshop does not automatically resize an image to match the original after it's cropped.
Using the Options Bar When Cropping Images
You can also use the Options Bar to crop your image to a certain size. The Options Bar for the Crop tool looks like this:

Using the Options Bar, you can specify the width and height for the cropped area of an image. You can also specify the resolution, or PPI.
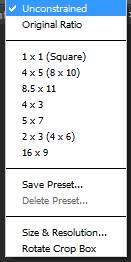
Let's enter measurements. First, let's click the Unconstrained box. We'll see this dropdown menu:

We want to use the original ratio when we set the size of the crop. Otherwise, the image may become distorted.
However, we could also just select a size. For example, a 1X1 square.
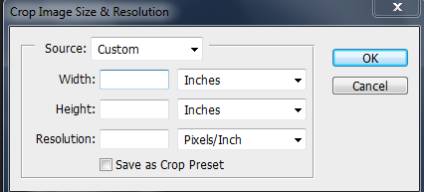
In this menu, we can also click Size&Resolution.

Here, we can enter a custom size for the cropped area of the image. Click OK when you're finished.
You can also determine the color of the shaded (darker) area, as well as the opacity by clicking the dropdown arrow beside this icon on the Options Bar:
 . If you increase the opacity, the shaded area will become darker.
. If you increase the opacity, the shaded area will become darker.Adjusting Canvas Size and Rotation
In addition to adjusting or resizing the image size, you can also adjust the canvas size. The canvas is the full editable area of an image. When you expand the canvas size, you do not resize the image. Instead, you add space around the image. The image size stays the same, but the canvas size gets larger. If you decrease a canvas size, you crop the image.
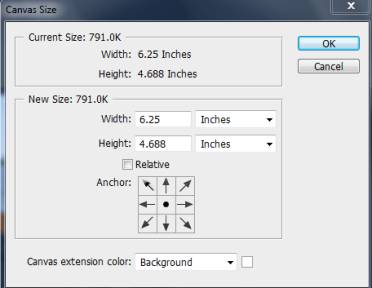
To adjust the canvas size, go to Image>Canvas Size.

Next, you can either enter the dimensions for the canvas using the width and height boxes, or select Relative and specify the amount you want to add (or subtract) from the current canvas size. In other words, you can add to the height, width, or both.
Select an Anchor by clicking a square. This will indicate where to position the existing image on the canvas after it's resized.
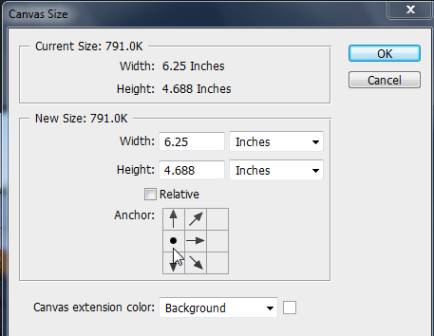
If we want to add canvas to the right of our image, we'd click the middle arrow on the left, as shown below:

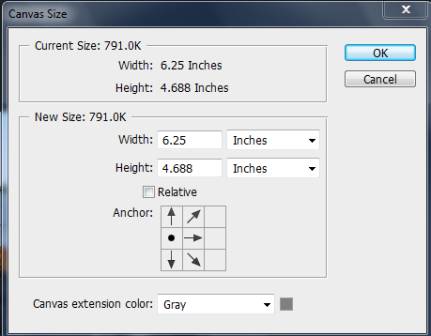
Then, choose a color for the new canvas.
We chose Gray.

Click OK.

----------------------
Working with Basic Selections
If you've ever selected text in a word processing document, email, or web page to copy and paste, then you already know what selections in Photoshop entail. When you make a selection in Photoshop, you select an area of an image or an entire image. You can then cut, copy, paste, paint, or otherwise edit the image.
Photoshop CS6 gives you several tools that allow you to make selections.
The Marquee Tool
The first tool we're going to discuss is the Rectangular Marquee Tool or  . Using this tool, you can select an area of an image (or highlight it) so that you may further make changes to it.
. Using this tool, you can select an area of an image (or highlight it) so that you may further make changes to it.
As you can see, we've selected a rectangular area in the snapshot below.

Now that we understand what the Rectangular Marquee tool does, let's learn how to use it.
The first thing you want to do when using any tool in the toolbox is set your options and preferences in the Options Bar.
The Options Bar for the Rectangular Marquee looks like this:

The first icon you see simply lets you select which marquee tool you want to use. We already know we're using the Rectangular Marquee tool.
The next set of icons let you specify what kind of selection you want to make.
- Click on the first icon
 for a new selection.
for a new selection.
- Click
 to add to an existing selection.
to add to an existing selection.
- Click
 to subtract from an existing selection.
to subtract from an existing selection.
- Click
 to intersect with an existing selection.
to intersect with an existing selection.
Next, set your feathering to soften the edges of your selection. You can choose to turn Anti-aliasing on or off for the Elliptical tool only.
Select a style.
- Normal. When you choose normal, your marquee proportions will be determined by dragging.
- Fixed Ratio. This option establishes a height to width ratio. Remember, this is a ratio, not actual measurements. If you want your marquee to be three times as wide as it is high, enter three for the width and 1 for the height.
- Fixed Size. This option will allow you to set values for the height and width. Make sure you enter pixel values. They must be whole numbers.
When you're finished setting your options, it's time to draw your marquee. To select a rectangular area, simply click on the tool, then drag your mouse across the image. Let go of the mouse when you have the area you want selected.
You can also use the other marquee tools. If you right click the down arrow beside the Rectangular Marquee tool, you will see the Elliptical Marquee Tool
 , the Single Row Marquee Tool
, the Single Row Marquee Tool  , and the Single Column Marquee Tool
, and the Single Column Marquee Tool  . These are similar to the Rectangular Marquee Tool except that you will create elliptical shapes, rows, or columns (respectively).
. These are similar to the Rectangular Marquee Tool except that you will create elliptical shapes, rows, or columns (respectively). The Magic Wand Tool
Right click on the Quick Selection tool
 to locate the Magic Wand tool
to locate the Magic Wand tool  .
. The Magic Wand Tool allows you to select an area that's colored consistently, such as a green leaf.
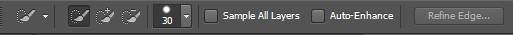
Before we learn how to use the Magic Wand tool, let's set our options in the Options Bar (pictured below).

The first icon you see is the Magic Wand icon. This lets us know that we have the right tool selected.
Next, we're going to choose the type of Magic Wand selection we're going to make.
- Click on the first icon
 for a new selection.
for a new selection.
- Click
 to add to an existing selection.
to add to an existing selection.
- Click
 to subtract from an existing selection.
to subtract from an existing selection.
- Click
 to intersect with an existing selection.
to intersect with an existing selection.
Then specify the following:
- Tolerance. This determines how different or similar the selected pixels will be. Enter a value between 0 pixels to 255 pixels. If you enter a low number, the few colors that are very similar to the pixel you click will be selected. A higher number, on the other hand, will give you a broader range of colors.
- Anti-Aliased is smoother edges.
- Contiguous means that only adjacent areas that use the same colors are selected. If you don't check this, all pixels in the image that have the same color are selected.
- Sample All Layers. If you check this, Photoshop will select colors based on data from all visible layers. Otherwise, only colors from the active layer will be selected.
Now we're ready to use the Magic Wand Tool. Click on the color or the consistently colored object that you want to select.
As you can see in the following snapshot, we've clicked on the rocks.

Simply select the Magic Wand Tool, then select the color or consistently colored object that you want to select. It's that easy.
Click the Refined Edge in the Options Bar to further adjust the boundary, view the selection against different backgrounds, or as a mask.
The Quick Selection Tool
The Quick Selection tool
 allows you to paint a selected area using an adjustable brush tip. As you move the brush tip out, the selected area will expand.
allows you to paint a selected area using an adjustable brush tip. As you move the brush tip out, the selected area will expand. Before using the tool, set your options in the Options Bar.

The first icon is the Quick Selection tool icon.
Next, select if you want to create a new selection, add to an existing selection, or subtract from an existing selection by clicking the respective icon.
Then, you're going to select your brush size. For small areas, select a smaller brush. We're going to select a leaf, so we've chosen a larger brush.
Finally, to use this tool, drag your mouse over the area that you want to "paint" or select. Move it out and away to expand the area.

The Lasso Tool
You can use the Lasso tool
 to draw freeform selections. To use the Lasso tool, click on it, then drag the mouse over the image. You have to close the image in order for the Lasso tool to work. In other words, your starting point and ending point must connect, as shown below.
to draw freeform selections. To use the Lasso tool, click on it, then drag the mouse over the image. You have to close the image in order for the Lasso tool to work. In other words, your starting point and ending point must connect, as shown below.
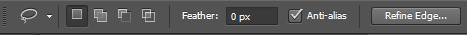
However, before you use the Lasso tool, set your options in the Options Bar.

Choose the type of selection you want to make:
- Click on the first icon
 for a new selection.
for a new selection.
- Click
 to add to an existing selection.
to add to an existing selection.
- Click
 to subtract from an existing selection.
to subtract from an existing selection.
- Click
 to intersect with an existing selection.
to intersect with an existing selection.
Then, set your other options as we did with other tools in this article.
Now you're ready to make your selection.
The Magnetic Lasso and Polygonal Lasso Tools
You can right click on the downward arrow on the Lasso Tool to access the Polygonal Lasso Tool
 and the Magnetic Lasso Tool
and the Magnetic Lasso Tool  .
. The Polygonal Lasso tool allows you to draw polygonal shapes.
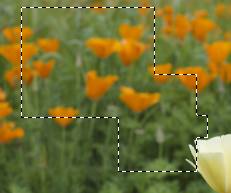
The Magnetic Lasso tool will snap around the edges of aspects in an image when you drag your mouse along the border. Take a look at the snapshot below in which we selected a wing.

To use the Magnetic Lasso tool, set your options in the Options Bar.

Set the type of selection you want to make, the set the feathering and anti-aliasing options.
Next, set a detection width. Photoshop will only detect edges within the specified distance of the mouse pointer.
Set the contrast. This will specify the lasso's sensitivity to edges in your image. If you set it to a higher value, the lasso will only detect edges that have a sharp contrast to their surroundings.
Specify the frequency. This is the rate that the lasso sets fastening points. If you select a higher value, it will anchor the selection border in place more quickly.
If you have a stylus tablet, select (or deselect) the Stylus Pressure option
 . If it's selected, you can increase the stylus pressure to decrease the edge width.
. If it's selected, you can increase the stylus pressure to decrease the edge width.Free Transform Tool
With the Free Transform tool, you can apply transformations to selections, such as rotate, scale, skew, distort, and perspective. You can do this in just one continuous operation because instead of using a whole bunch of different commands, you simply press a key on your keyboard to toggle between transformation types.
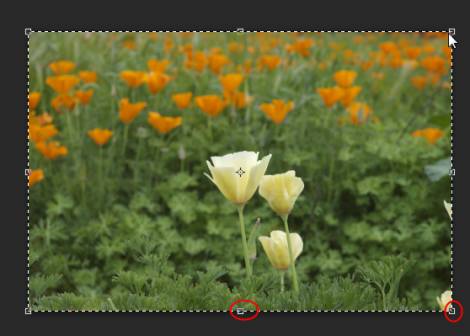
We've selected our entire image:

Go to Edit> Free Transform .
Click the Move tool in the toolbox:

Next, go to the Options Bar and check Show Transform Controls.

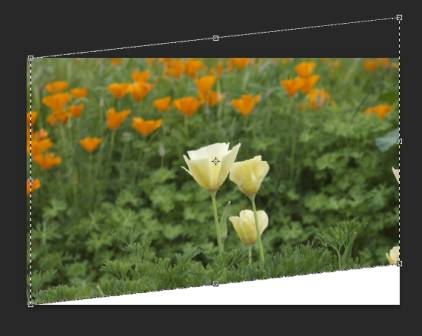
You can now see a bounding box with handles around the selection:

In the above snapshot, we've circled two of the handles in red.
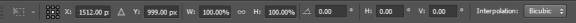
Now click on any one of the handles. The Options Bar now contains measurements:

To scale by dragging, drag on the handles (little squares). Press Shift while dragging to scale proportionately.
To scale numerically: Enter percentage values in the width (W) and height (H) box of the Options Bar (show above). To maintain the aspect ratio, click the
 .
. To rotate by dragging: Simply move your mouse pointer outside the border. When you move your mouse pointer over it, it becomes a curvy, two sided arrow. Drag your mouse.
You can press Shift to keep the rotation to 15 degree increments.
To rotate numerically: Go to the rotation text box
 in the Options Bar and enter degrees.
in the Options Bar and enter degrees. To distort and have the distortion relative to the center of the border, press Alt and then drag a handle.
To distort freely: Press Control and drag a handle.
To skew: Press Control+Shift and drag a side handle.

To skew numerically: Enter values for degrees in the H and V text boxes located in the Options Bar.
To apply perspective: Press Control+Alt+Shift, then drag a corner handle.
To warp: Choose Switch Between Free Transform and Warp Modes icon
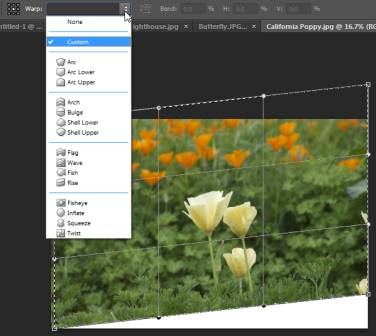
 in the Options Bar, then drag control points or choose a warp style from the Warp menu in the Options Bar (shown below).
in the Options Bar, then drag control points or choose a warp style from the Warp menu in the Options Bar (shown below). 
Change the reference point by clicking on a square in the Reference Point Locator
 in the Options Bar.
in the Options Bar.To commit to a transformation, click the
 in the Options Bar.
in the Options Bar. To cancel a transformation, click
 in the Options Bar.
in the Options Bar.The Transform Tool
The Transform tool works much in the same way as the Free Transform tool except you tell Photoshop how you want to transform the selection, then use the Options Bar.
Start out by making your selection.
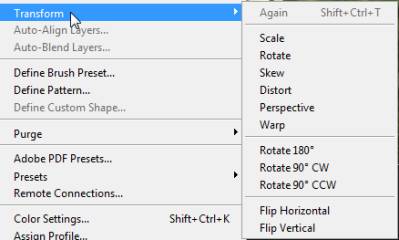
Go to Edit>Transform.

Select how you want to transform the selection.
Set your options in the Options Bar as we showed you in the last section.

Modifying Selections
There's not a doubt that sometimes you'll make a selection only to realize that you need to either expand it or change it. Photoshop makes that really easy to do.
Whenever you need to modify a selection, press the Shift key. Just make sure something's already selected before you do this. You'll see a plus (+) sign appear next the cursor. Now you can modify your selection or add to it (as we did below with the rectangle marquee).

To subtract from a selection, push the Alt key.
Refine Selection Edges
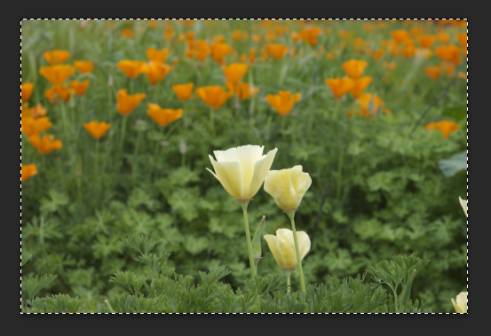
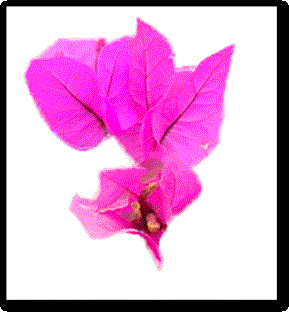
Let's say that you use the Magnetic Lasso to cut out an image. In the picture below, we've selected the flowers.

Now, we've done the best that we could with the selection tool, but now we want to refine the edges so that none of the background is showing (that we may have caught with the lasso) or so that none of the leaves are misshaped because of using the selection tool.
To refine the edges, we're going to go to the Options bar and click the Refine Edges button - or go to Select>Refine Edge.
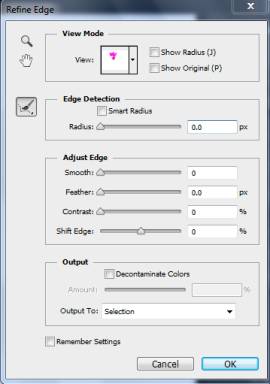
We see this dialogue box:

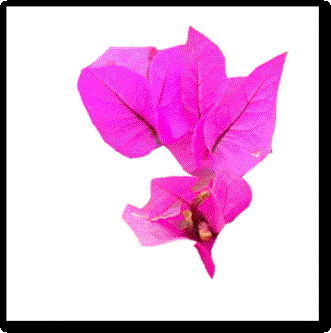
Our image also changes to a white background with our selected object showing:

Now, we can set our options in the dialogue box.
Under the View Mode section in the box, choose how the selection is displayed. You can hover your mouse over each mode until a tool tip appears that explains about the mode. Show Original means it displays the original selection for comparison. Show Radius will show the selection border where the edge refinement occurs. Let's select Show Original.
In the Edge Detection section, putting a checkmark by Smart Radius means that Photoshop will automatically adjust the radius for hard and soft edges that are in the border region. Examples of soft edges are hair and fur. You don't want to use Smart Radius if the border is all hard or all soft.
Set your radius. The radius determines the size of the selection border where refinement occurs. You should use a smaller radius for sharp edges, and a larger for soft edges.
Now you can adjust the edge in the Adjust Edge section.
Smooth will reduce irregular areas to create a smooth outline.
Feather will blur the transition between the selection and surrounding pixels.
Contrast will increase the soft edged transitions and make them more abrupt when increased.
Shift Edge will move soft edged borders inward with negative values or outward with positive values. This is a great way to remove background colors from selected objects.
Decontaminate Colors will replace color fringes with the color of selected pixels that are nearby.
Amount will change the level of decontamination and fringe replacement.
Output To will determine whether the selection you've refined becomes a selection or turns into a mask on the current layer - or if it becomes a new layer or document.
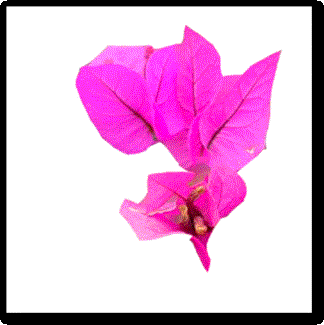
Here's our refined selection:

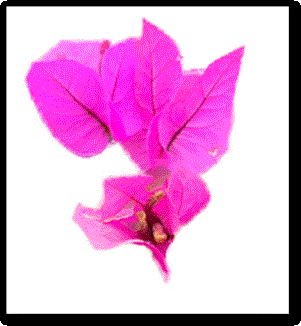
Now, let's look at before and after shots.
BEFORE

AFTER

As you can see, the edges look softer after we refined them (in the picture on the right). We wanted this to happen to give the leave more of a three dimensional look and feel.
Content Aware Fill
Let's say you cut an object from an image, as shown below:

Now you have a big blank spot.
You can use Content Aware Fill to fill that spot and make it blend with the rest of the image. Let's learn how.
First, let's take a step backward (Edit>Step Backward) so the object is just selected:

Now, click the Delete key on your computer keyboard.
Normally, this would remove the object and leave us with the white spot we saw in the last snapshot.
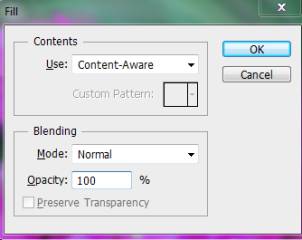
However, now it shows us the Fill dialogue box:

We're going to fill using Content-Aware. Content Aware fills in the gap with content from the rest of the image.
Click OK.

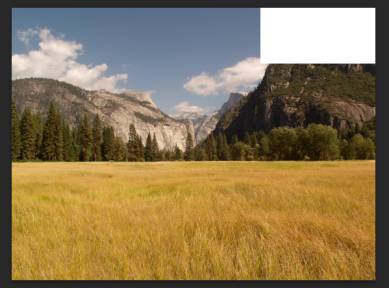
Here's our new image without the area selected:

As you can see, it looks like an original image.
You can use Content-Aware when you remove a person or object from an image so that the image doesn't appear to be edited.
Here's what our image looked like before:

Here's the After. You cannot tell the image was edited: