Every selection has a border around it. The border may be transparent, or it may have a color. The border color is also known as the stroke color. The color that is inside the border is called the fill color. When you apply a fill to a selection in Elements, you apply a color, pattern, or gradient to part or all of the selection. While you could use a brush tool to apply color, it is quicker and easier to use a fill on larger areas.
In this article, we're going to learn how to do apply fills and strokes to your images.
Paint Bucket Tool
The Paint Bucket tool is a fill tool that you can use to fill an entire area of an image or a selected area. You can also use Paint Bucket without making a selection. When you do that, Paint Bucket will paint similarly colored areas for you. You can use a foreground color or a pattern when using the Paint Bucket tool.
To use the Paint Bucket tool, select the paint bucket in the Tools panel. It looks like this: 
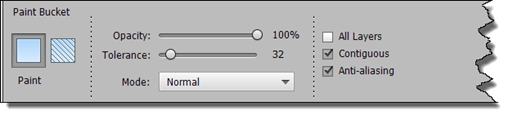
Next, select the options that you want in the Tool Options panel.

Under Paint Bucket, choose if you want foreground color fill or pattern fill by clicking one of the two boxes.
-
Mode – Select the mode you wish to use. Remember, the mode affects how the fill color blends with the base color.
-
Opacity – Determines the opacity of the fill that you apply.
-
Tolerance – Determines how similar in color the pixels that you fill must be.
-
Anti-alias – Smooth's the edges of the filled area.
-
Contiguous – Fills similar colored pixels that are next to each other.
-
All Layers – Fills all similar colored pixels in all visible layers.
Next, click on the part of the image that you wish to fill. The paint bucket will automatically fill that area.
Let's use snapshots to show you how to fill an area of an image.
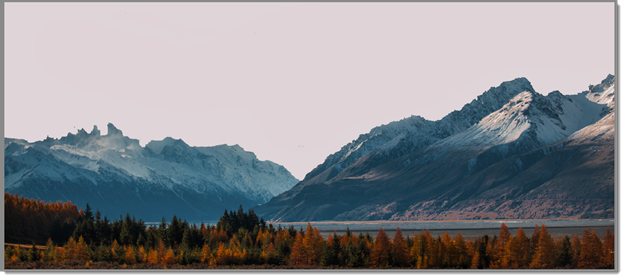
Below is the image we're going to use.

We're going to use a foreground color to apply as a fill.

We're going to apply the foreground color to the sky area of the above picture. Since we've selected the Contiguous option in the Tool Options panel, all similar colored pixels that are next to each other will be colored. We don't need to make a selection.
To apply the fill color using the Paint Bucket tool, we click in the area where we want to apply the foreground color.
You can see the result below.

Remember that you may need to increase or decrease tolerance to get the exact results you want.
The Gradient Tool
You can fill an area with a gradient color by either dragging within the image or using the Gradient tool.
The Gradient tool is located next to the Paint Bucket in the Tools panel. It looks like this:  .
.
A gradient is a mix of colors. By using the Gradient tool, you can create your own mix of colors, then apply those mixes to your images.
Let's learn how.
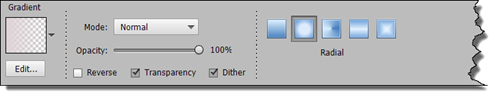
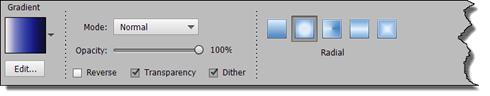
Click on the Gradient tool, then set your options in the Tool Options panel, as pictured below.

You can use the following types of gradients:
-
Linear Gradient has shades from the starting point to the ending point that are in a straight line.
-
Radial Gradient has shades from the starting point to the ending point in a circular pattern.
-
Angle Gradient has shades in a counterclockwise sweep around the starting point.
-
Reflected Gradient has shades that are reflected on each side of the starting point in a horizontal fashion.
-
Diamond Gradient has shades that go outward from the starting point in a diamond pattern.
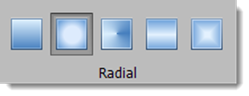
These types of gradients appear as buttons in the Tool Options panel:

You can hover your mouse over a button to see what type of gradient it is.
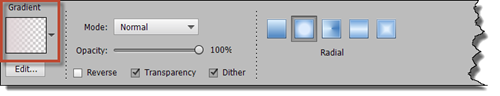
Next, choose your gradient pattern.

Click the dropdown arrow beside the gradient thumbnail.

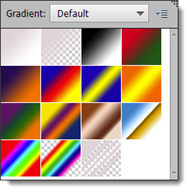
Click the dropdown arrow to the right of default to choose the gradient.

Now, let's apply the gradient.
To apply the gradient, we're going to drag a line across the image area. This is our starting point and will affect the look of our gradient fill. For example, a long line using a Diamond Gradient will create a bigger diamond shape.
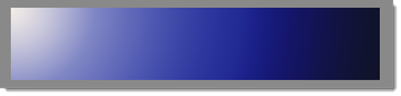
You can see the line in our image below.

You can see our gradient fill in the following snapshot.

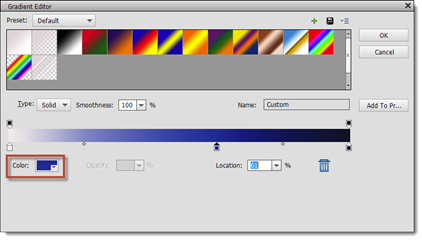
Using the Gradient Editor
You can use the Gradient Editor to create your own gradients. Gradients contain two or more colors, or one or more colors that fade into transparency.
The Gradient Editor is located in the Gradient Tool Options panel.

Click on the Edit button to open the Gradient Editor.

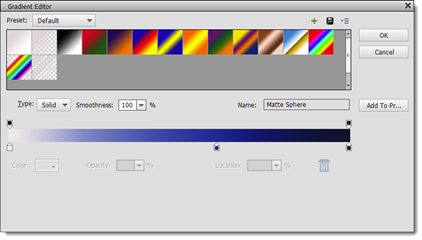
To create or define a gradient:
- Chose a gradient from the presets. This will define the new gradient that you're going to create.
- Select a color by either clicking the color stop to see the Color Picker. You can also click the Color Stop, then the Color dropdown menu to see the Color Swatches.

To save your new gradient in the presets, click the Add to Preset button, then enter a name for the gradient in the Name box.
Patterns
You can paint patterns on images using the Pattern Stamp tool.
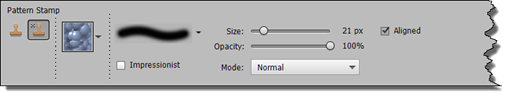
To use the Pattern Stamp tool, click on the Clone Stamp tool in the Tools panel, then click on the Pattern Stamp tool in the Tool Options panel.
The Pattern Stamp tool looks like this:  .
.
The Pattern Stamp tool uses a pattern from your current image, another image, or from a present pattern. You choose which pattern to use.
To use the Pattern Stamp tool, start by clicking on the tool in the Tool Options panel.

Select a pattern from the pattern box.

Set your other options as desired, then click and drag within the image to create your pattern. You should be familiar with all the options listed in the option bar by this point .
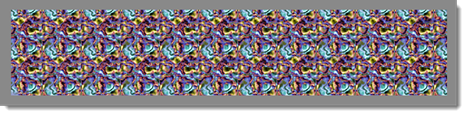
Below is an image with an applied pattern.

To create your own pattern instead of using one of Element's preset patterns:
- Select a rectangular area of an image using the Rectangular Marquee tool. The selection should contain the section of the image that you want to use as a pattern. It could be the sky or anything, as we've done below.
- Set the Feather to 0 in the Rectangular Marquee preset panel.
- Deselect everything to create a pattern from a whole image.
- Go to Edit>Define Pattern from Selection. You will then see the Pattern Name dialogue box.
- Enter a name for your new pattern in the box. Click the OK button.

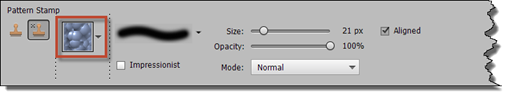
You can now see your new pattern in the Pattern Stamp Tool Options panel, as shown below.

Strokes
Strokes can be used to trace a colored outline around a selection.
To add strokes, select the area in the image.
Go to Edit>Stroke (Outline) Selection.

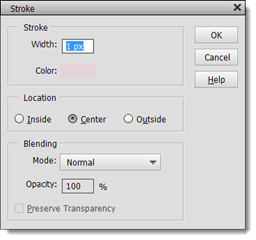
In the Stroke dialogue box:
-
Enter the width of the stroke (measured in pixels).
-
Select the color of the stroke. You can click on the current color to see the Color Picker.
-
Select the location of the stroke.
-
Select a blending mode and set the opacity.
Click the OK button when you're finished.
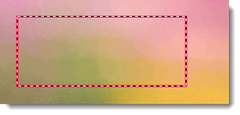
In the image below, selected the area with the Rectangular Marquee tool and applied a red stroke color.

Layers
If you've never worked with any type of a photo editing program, the subject of layers may just make you cringe. At first glance, to most people, layers seem complicated and something that only experienced graphic artists and editors use. But you need to know right now that they're not.
Layers are actually quite simple. More than that, it's even fun. Think of layers as sheets of glass. You can paint on all these sheets of glass, then stack them on top of each other to create one image. And, since it's glass, you can see through from the top layer to the bottom.
When working with layers, you can stack images that you've created or photos. You can set the transparency and size of one photo when you stack it on another to create customized images. None of it is hard to do. In this section, we'll cover what you need to know about layers to do all of this and more.
The Layers panel
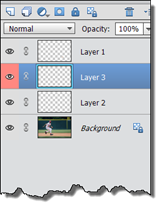
The first thing you need when working with layers is the Layers panel. To view the Layers panel, go to Windows>Layers.
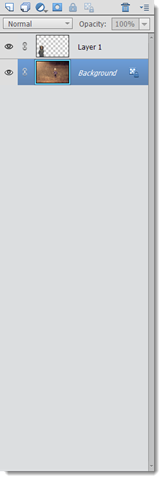
The Layers panel appears in the Panel Bin.

As you can see, the Layers panel automatically shows the image we have in our workspace as a thumbnail. It also displays any layers we have in the image as thumbnails.
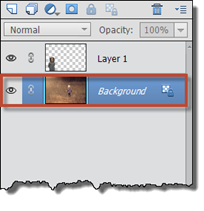
This is the background layer.

The background layer is the image you originally opened in the workspace.
Any layers that you have added appear as thumbnails above the background layer. You can create up to 8000 layers in an image.
The image that appears in our workspace is pictured below. If you look at the Layers panel, you can see how we used layers in this image. If you're still confused about how layers work, this should clear things up for you.

Creating Layers
When you create a new layer, you will essentially be creating a transparent image that goes over the existing one.
To create a layer, click on the New Layer button in the upper left hand corner of the Layers panel. It looks like this:  .
.
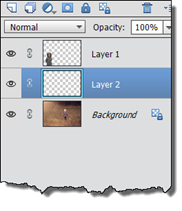
As you can see in the snapshot below, a new transparent layer is instantly created above the background layer.

Naming Layers
If your image contains several layers, it may become hard to find the layer you want to work with. Naming layers helps solve that problem.
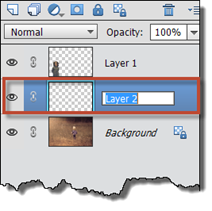
To name a layer, double click on it and type in the name.

Creating a Fill Layer
The layer we created above was a transparent layer. However, Photoshop Elements gives you the power to create several different types of layers. For example, you can create a fill layer from a pattern.
To create the fill layer, go to Layer>New Fill Layer>Pattern.
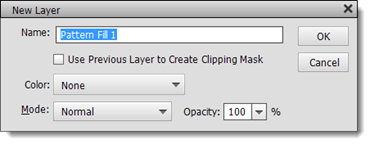
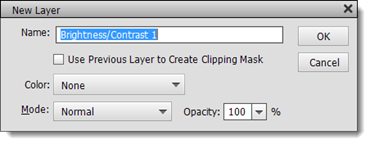
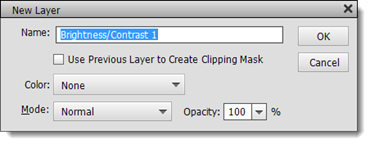
You will then see the New Layer dialogue box.

In the Name field, type in a name for the layer. You can also select a color and blending mode.
Click the OK button.
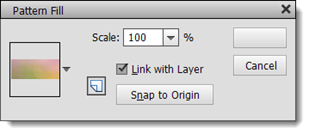
Next, select a pattern fill for the layer.

Click the OK button.
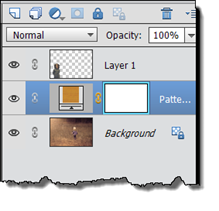
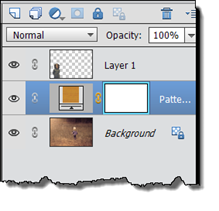
If we look at the Layers panel, we can see the new fill layer was placed above the background layer.

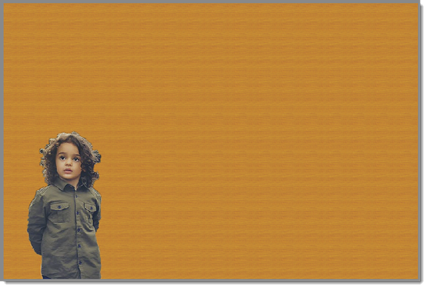
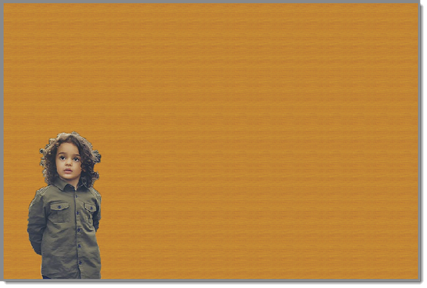
We can then look at the image to see how the new layer changes its appearance.

NOTE: You can also create a fill layer by going to the Layers panel and clicking the Create New Fill or Adjustment Layer button, then selecting the type of layer you want to create. The button looks like this:  .
.
Adjusting the Opacity of a Layer
Take a look at our image from the last section again.

As you can see, the new fill layer completely covers the layer above it. We cannot see the layer above it.
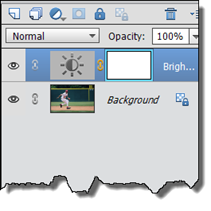
The layer above the new fill layer is pictured in the Layers panel below.

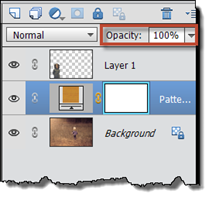
To make it so that we can see our other layers, we can adjust the Opacity of the fill layer in the Layers Panel.

To adjust the opacity of a layer, select the layer for which you want to adjust the opacity. In our example, it's the fill layer we created.
Next, go to the Opacity dropdown and reduce the opacity using the slider. Reducing the opacity makes the selected layer more transparent.
We reduced the fill layer to 50%. Now you can see all layers.

Deleting a Layer
To delete a layer, select the layer in the Layers panel. Right click on the selected layer, then select Delete Layer from the context menu.
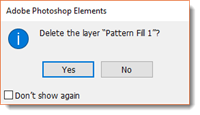
You will then see this confirmation dialogue box.

Click the Yes button to delete the layer.
Creating Adjustment Layers
You can also create layers to adjust an image. These types of layers are called Adjustment Layers. With Adjustment Layers, you can edit the brightness, levels, hue, and saturation. You can also posterize, set a threshold, and make several other adjustments to the image using the layer.
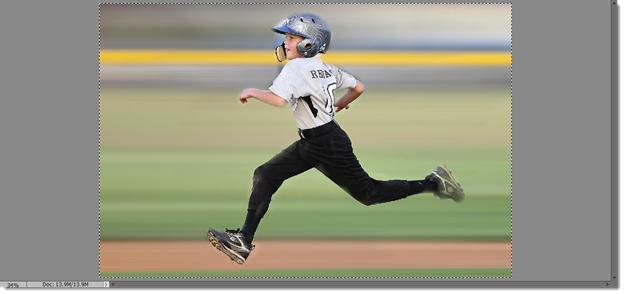
Let's add an Adjustment Layer to the photo below to decrease the brightness.

To add the layer, go to Layer>New Adjustment Layer>Brightness/Contrast.

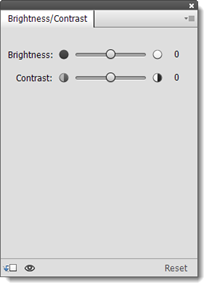
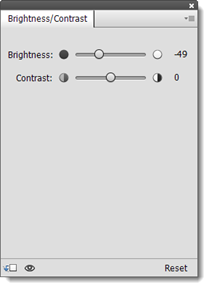
You'll also notice the Adjustments panel opens when you select this menu command. The Adjustments panel is a floating panel and looks like this:

There's no need to worry about the Adjustments panel yet. For now, let's focus on the New Layer dialogue box.

In the Name field, enter a name for the new layer. You can also select a color and blending mode.
Click the OK button.
Now, if you look in the Adjustments panel, you can adjust the brightness and contrast for the new layer.

To decrease the brightness, simply move the slider to the left.

You can see the new layer in the Layers panel.

You can also see the brightness has been decreased in our image.

NOTE: You can also create a fill layer by going to the Layers panel and clicking the Create New Fill or Adjustment Layer button, then selecting the type of layer you want to create. The button looks like this:  .
.
Creating an Image Layer
As we said at the beginning of this section, you can also combine two images using layers.
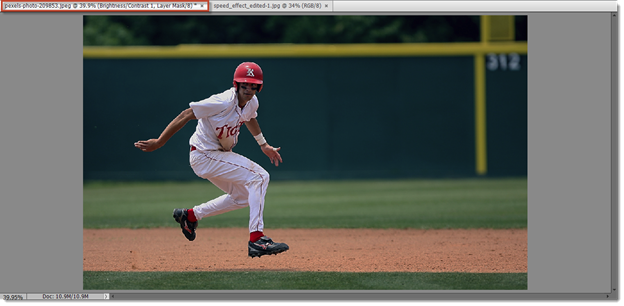
To do this, open the two images that you want to combine, as shown below in the Photo Bin.

With one of the images displayed in the workspace, using the Rectangular Marquee tool to select the image.

Go to Edit>Copy once the image is selected.
Click on the tab to display the other image. This image will become the background layer.

Go to Edit>Paste.
The copied image will now be placed on top of the background image.
Using the Layers panel, adjust the opacity of the pasted layer.

Moving Layers
If you look at the snapshot above, the two layers don't look right merged together. The boys look like ghosts
We can fix this by moving the top layer.
First, select the layer you want to move in the Layers panel.
To move the layer, go to the Move tool in the Tools panel. It looks like this:  .
.
Click on the image. You can them move the selected layer by dragging it.
Creating a Layer from a Selection
You can also create a new layer from a selection in an image, then paste that selection into a different image.
To create the selection, you'll use the Selection tools in the Tools panel.

Choose which selection tool you want to use (Rectangular Marquee, Lasso, etc.), then select the part of the image that you want to use as a layer.
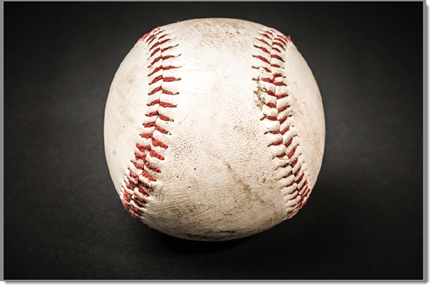
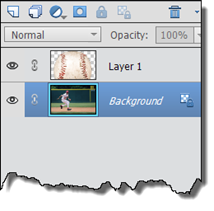
We are going to use the Magnetic Lasso to select the ball in the image below.

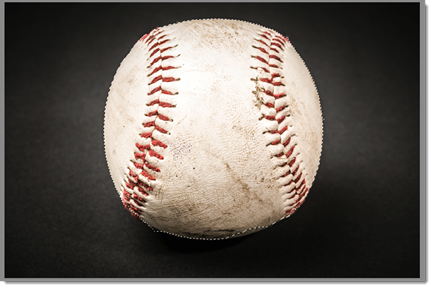
As you can see below, the ball is now selected.

Now we will copy the selection so we can paste it as a layer in another image. To do this, we go to Edit>Copy.
We are going to paste the selection as a layer in the image shown below.

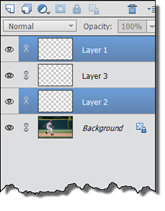
To do this, we create a new layer for the image above.
Next, we go to Edit>Paste.
The new layer now shows in the Layers Panel.

Adjusting the Size of a Layer
A layer does not have to be the same size as the layer beneath it.
To resize a layer, select the layer, then go to Image>Resize, then select an option.
We chose Scale so we could scale the size of the baseball layer in the image below.

Click the green checkmark when you're finished scaling the layer.

Grouping Layers
Earlier in this section, we talked about naming layers in order to make finding the layer you need easier. You can also group layers together so that it's easier to find the layers you need. For example, you might group all adjustment layers together. When you group layers together, they are placed together in a folder.
To group layers together, first select the layers you want to group by pressing CTRL+Click to select the layers.

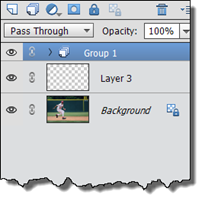
Next, click the Create a New Group button at the top of the Layers panel. It looks like this: 

As you can see above, the selected layers are now grouped. You can double click on the group to rename it.
Color Coding Layers
In addition to naming and grouping layers, you can also color code layers to make them easier to find. For example, maybe you want to make all adjustment layers red in the Layers panel, then all fill layers blue. These are just examples. You can use any system you want to color code layers.
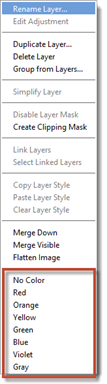
To color code a layer, select a layer in the Layers panel, then right click on it.
Select a color from the context menu.

The color you select will be displayed with the layer in the Layers panel.
We've selected red.

Merging Layers
When you have an image with several layers, it increases the file size. In fact, it can make an image file quite large if you have several layers. For this reason, it's always best to merge the layers once you're finished editing and combining the layers.
To merge the layers:
-
Go to the Layers panel.
-
You can merge just some or all of the layers.
-
If there's a layer that you don't want to merge, click the eye icon
 next to that layer.
next to that layer.
-
To merge all layers, go to the Layer menu on the Menu bar. Go to Layer>Merge Visible.
All your layers make up one image now and will have a smaller file size.
Flatten Layers and Images
When you flatten an image, Elements merges all visible layers into the background. This also reduces file size. Hidden or invisible layers cannot be flattened.
To flatten an image, select the layers you want to flatten, then to go Layer>Flatten Image.